
Arbeiten mit dem UV Layout in einem 2D-Grafikeditor
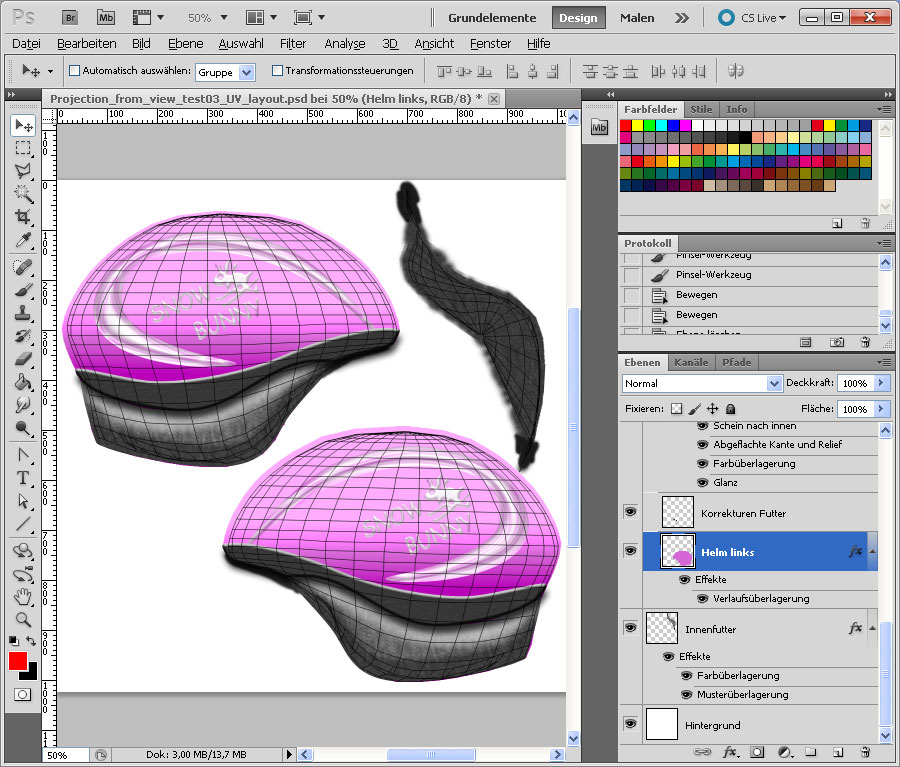
Auf die Erstellung der 2D-Bitmap selbst soll nicht allzu detailliert eingegangen werden, da dies vom jeweils bevorzugten 2D-Grafikeditor bestimmt wird. Nur soviel: Das UV Layout und ggf. eine ebenfalls erstellte Shadow Map wird als Ebene importiert und zum Arrangieren von Photos oder Grafiken verwendet. Man sollte an den Rändern stets mit etwas "Nahtzugabe" arbeiten: Was zuviel ist, wird später in der endgültigen Textur nicht erscheinen. Doch wenn etwas fehlt, bleibt eine unschöne Lücke. Das Verfahren ähnelt übrigens nicht von ungefähr dem Texturieren von Avatar- und Bekleidungsteilen für SL. Auch hierfür werden projezierte UV Maps als Vorlage verwendet.

Überprüfen der 2D-Bitmap in Blender
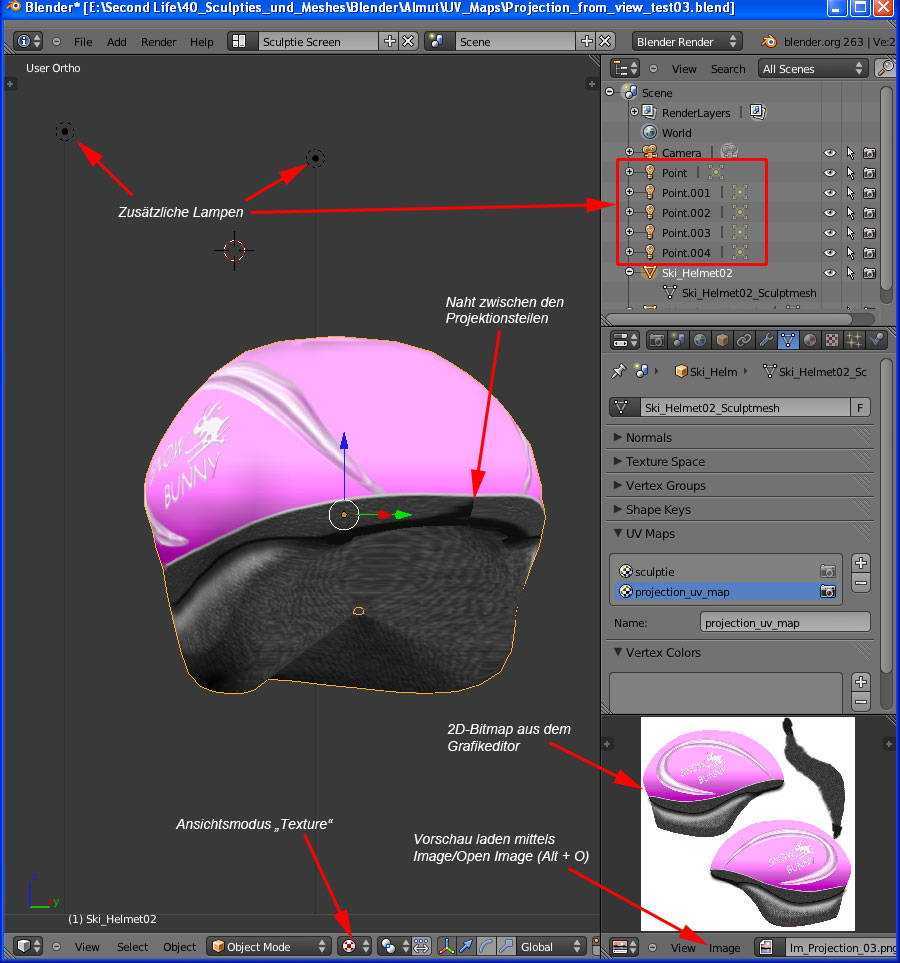
Es ist sinnvoll, wenn man sich die erstellte 2D-Bitmap in Blender auf dem Objekt als Vorschau betrachtet. Auf diese Weise lassen sich z.B. die Nähte zwischen den einzelnen Projektionsteilen optimieren oder Verzerrungen und Licht-Schattenwirkungen untersuchen. Hierzu die als *.png oder *.jpg exportierte 2D-Bitmap (Vorher Gitternetz des UV Layouts im Ebenenmanager ausblenden!) in das UV-/ Bildbearbeitungsfenster mittels Image/Open Image laden. Nachdem man Änderungen an der Bitmap vorgenommen hat, kann man deren Darstellung mit Image/Reload Image aktualisieren:

Im 3D-Ansichtsfenster erscheint die 2D-Bitmap auf dem Objekt, sofern man sich im Ansichtsmodus Texture befindet und das Objekt vorher vollständig markiert worden ist. Die beste Ansicht liefert der Object Mode.
Als nächstes muss man die 2D-Bitmap einem Material und der originalen UV Map zuordnen.